Your toys, our sandbox
The new TypeScript Playground allows people to hook into the Playground and extend it in ways in which the TypeScript team don't expect.
The sidebar of the Playground uses the same plugin infrastructure as external plugins, so you have the same level of access as the playground to build interesting projects.
Playground plugins use frameworks, you're free to inject them at runtime and use them if you need to - but the current plugins are built with the vanilla DOM APIs and TypeScript.
Getting started is easy, we have a plugin template, and the Playground has a dev-mode for hooking directly to your local server, so you don't need to run a copy of the TypeScript website to have a working development environment.
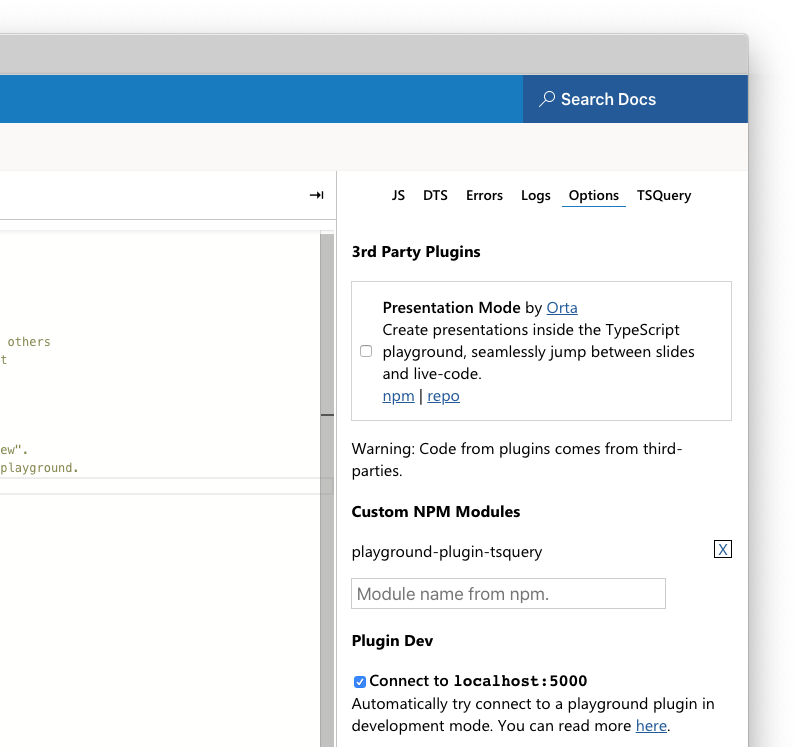
There is a complex reference plugin called Presentation Mode and a much simpler plugin for TSQuery which are available by default for you to investigate and understand.
If you have questions as you are working on your plugin, ask in the TypeScript Community Discord. When it is polished let us know and we can add it to the default registry - making it visible to everyone easily.

Quick Tutorial
You need about 5 minutes, Node.js, yarn and a Chromium based browser.
Step 1: Use the template to bootstrap: yarn create typescript-playground-plugin playground-my-plugin
Step 2: Run yarn start in the new repo, to start up the local dev server
Step 3: Open the playground in your Chromium browser, click "Options" and enable "Connect to localhost:5000/index.js"
Step 4: Refresh, and see the new tab. That's your plugin up and running
That's all the pieces working in tandem, now you can make changes to the template and build out your plugin. The plugin in dev mode will always become forefront when connected, so you can re-load without a lot off clicks. To understand the template's technology, read the CONTRIBUTING.md
Alternatives
There are community-run templates for Playground plugins which bootstrap your plugin with well-known view libraries:
They have their own up-to-date documentation in their READMEs.